Starbug1の項目設定ページの簡略化 説明文のtooltip化
2010/11/18
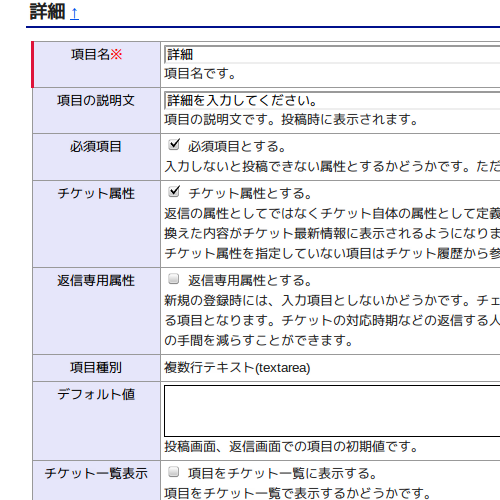
Starbug1は、項目の自由なカスタマイズが可能であることが、売りです。しかし、項目設定ページは、結構ごたごたしたものになってしまっていました。設定方法がわかりにくいよりは、説明がページに表示されていた方がいいだろうということで、結構な量の説明文がインラインでページに記載されていました。
今までのごたごたした項目設定ページ
さすがにStarbug1の設定に慣れた人にとっては、いつも表示されているのは邪魔になると思い、JavaScriptでtooltipを表示するライブラリを利用して、設定項目にマウスオーバーした時だけ表示されるようにしました。
新しいすっきりした項目設定ページ
しかも、JavaScriptが使えない環境では、今まで通りインラインで説明文が表示されるので、古い環境への考慮もできています。
tooltip.js
採用したのは、tooltip.jsというライブラリです。Starbug1では、既にprototype.jsを利用してることもあり、導入は簡単でした。 基本的には、tooltop.jsを読み込んで、対象のエレメントのidと説明文のエレメントのidを指定して、Tooltipクラスのコンストラクタを呼び出してあげるだけです。
Starbug1の次のリリースに含まれる予定です。


1件のピンバック
Tweets that mention Starbug1の項目設定ページの簡略化 説明文のtooltip化 « 週記くらい -- Topsy.com