React で Wordleを作ってみた
2022/01/30

話題のWordle関連です。
最近はReactで何かを作る練習していた事もあり、丁度よい題材と思ったので、WordleをReactで作って公開するところまでやってみました。
React による Wordle 実装
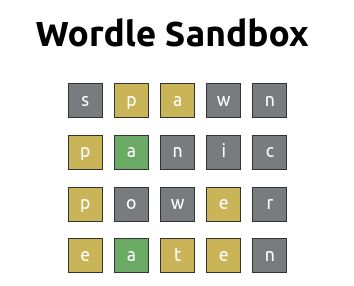
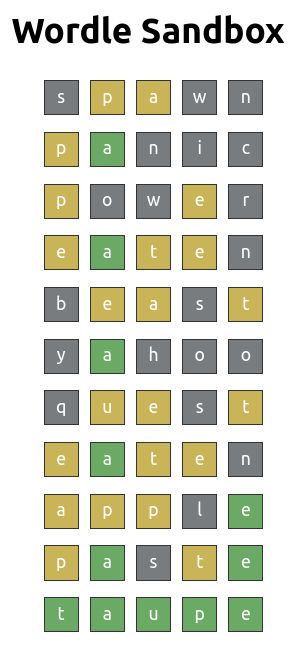
まずWordleを紹介しているブログ記事を見たところ、5文字の文字当てゲームらしいということで、試しにWordleをやったこと無い状態のまま、Reactで作り始めてみました。
仕様把握もそこそこに作ったので、ソフトウェアキーボードが無い、回答回数制限が無いという形になってます。仕様認識があいまいなせいで、意図せずではありますが、英語が得意ではない人でも楽しめる形になってます。
公開
ドメインを取ってcloudfront経由でS3でのホスティングというのを初めて試してみました。
wordle-sandbox.link
- 何度でも試せるWordleです。
- 失敗回数制限がないので、正解するまで回答できます。
- リロードすれば正解の単語も違う新しいゲームを開始します。
- スマートフォンには対応してません。

公開まで終わったので、本家の Wordleを遊んでみたら、入力したアフファベットが大文字で表示されることがわかったので、https://wordle-sandbox.link/ でも大文字に直すつもりです。 あと、ソフトウェアキーボードも表示されていて、キーに結果の色が付くので、ゲームのヒントとしても重要な要素であるという気付きもありました。こっちも今後追加したいです。
他のWordleクローン
後で知ったのですが、検索エンジンで、「React Wordle」で検索すると、youtubeやブログで既に Reactで実装している人がたくさん居るようでした。
ある程度仕様がわかっているものの、他の人の実装を見ることは、設計の意味で勉強にもなるし、Reactの使い方でも勉強になりました。