Semantic UI ラジオボタンのrevalidateが、動かない現象を修正する
2020/02/08
2020/02/12

Semantic UI の Form validationでは、revalidateというオプションがデフォルトでtrueになってます。
これは、Form validationでエラーが発生した後、エラーになった項目を入力しなおすと、リアルタイムでvalidationが再検証して問題がなければエラー表示が無くなるという機能です。
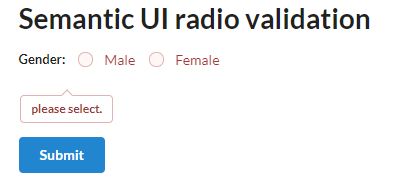
これ自体便利なので良いのですが、radioボタンのときは動かない場合があります。

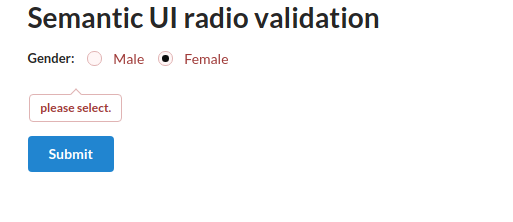
エラーが出た後、ラジオボタンの最初の選択肢以外を選択すると、

revalidateが走らず、エラー表示が残りつづけます。
これは、設定で変更することができませんでしたので、semantic.js を弄って回避してみました。
$ diff -u semantic.js.org semantic.js --- semantic.js.org 2020-02-09 14:55:21.320188678 +0900 +++ semantic.js 2020-02-09 14:56:52.597602813 +0900 @@ -1045,7 +1045,7 @@ } $.each(validation, function(fieldName, field) { identifier = field.identifier || fieldName; - if( module.get.field(identifier)[0] == $field[0] ) { + if ($.inArray($field[0], module.get.field(identifier)) > -1) { field.identifier = identifier; fieldValidation = field; } |
変更されたコントロールがrevalidateする対象かどうかを判定する際に、ラジオボタンでは、対象のコントロールが選択肢の数だけ取得されるんですが、 最初の要素(0番目)と等しいかだけしか、チェックしていないために、ラジオボタンの再検証が行なわれないことが原因でした。
jQueryのinArrayを使って、チェックすることで、上記の場合にもrevalidateが行なわれるように修正しました。

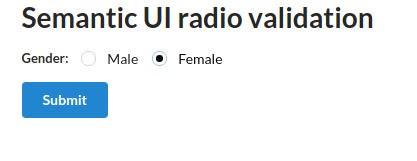
ちゃんとrevalidateが行なわれて、エラーが無くなりました。
pull requestした方がいいんかな? pull requestするには、Semantic UIのテストを実行できるようにした上で、適切なテストを追加しないといけないのだろうか。