Semantic UI ラジオボタンのvalidationエラーメッセージがたくさん表示される問題
2020/02/06
2020/02/12

Semantic UIは、ドキュメント構造がシンプルで、CSSのクラス定義もヒューマンリーダブルな感じで定義できるので、個人的に好きなCSSフレームワークです。 でも日本語情報が少なめ。
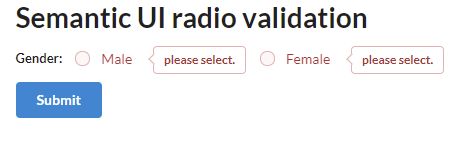
たくさんのエラー
Semantic UIのvalidationで、ラジオボタンの必須入力チェックでエラーが発生した場合 エラーがラジオボタンの選択肢の数だけ表示されてしまいました。

ラジオボタンのグループに対して一つのエラーメッセージだけが表示されるようにしたいです。
まずは、元のHTMLです。
<div class="ui container">
<h1>Semantic UI radio validation</h1>
<form class="ui form">
<div class="field">
<div class="inline fields">
<label for="gender">Gender:</label>
<div class="field">
<div class="ui radio checkbox">
<input id="gender-male" type="radio" name="gender" value="1" tabindex="0" class="">
<label for="gender-male">Male</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input id="gender-female" type="radio" name="gender" value="2" tabindex="0" class="">
<label for="gender-female">Female</label>
</div>
</div>
</div>
</div>
<button class="ui primary button" type="submit">Submit</button>
</form>
</div>
<script>
$(function(){
$('.ui.form').form({
inline: true,
fields: {
gender: {
rules: [{
type : 'checked',
prompt : 'please select.'
}]
},
},
});
});
</script> |
全体はgistに置いてあります。
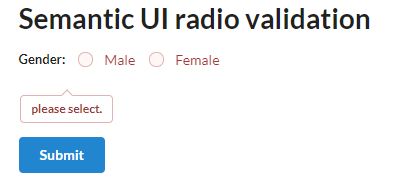
エラーメッセージを出す場所は、validation ruleでエラーになったコントロールが含まれる .fieldブロックの末尾となってます。 なので、上記のHTMLの場合、更にひとつ上の .fieldブロックの末尾にメッセージが追加されるようにすれば、ラジオボタンのグループに対して一つのメッセージが表示されます。
そのために、細工します。
<div class="ui container">
<h1>Semantic UI radio validation</h1>
<form class="ui form">
<div class="field">
<div class="inline fields">
<label for="gender">Gender:</label>
<div class="field no-prompt">
<div class="ui radio checkbox">
<input id="gender-male" type="radio" name="gender" value="1" tabindex="0" class="">
<label for="gender-male">Male</label>
</div>
</div>
<div class="field no-prompt">
<div class="ui radio checkbox">
<input id="gender-female" type="radio" name="gender" value="2" tabindex="0" class="">
<label for="gender-female">Female</label>
</div>
</div>
</div>
</div>
<button class="ui primary button" type="submit">Submit</button>
</form>
</div>
<script>
$(function(){
$('.ui.form').form({
inline: true,
fields: {
gender: {
rules: [{
type : 'checked',
prompt : 'please select.'
}]
},
},
selector: {
group: '.field:not(.no-prompt)',
},
});
console.log('selector', $.fn.form.settings.selector);
});
</script> |
全体はgistに置いてあります。

修正ポイントは、二つです。
- .fieldブロック検索時に対象にされたくない.fieldブロックに、no-prompt クラスを追加
- form validation設定のjavascriptで、 selector.group を上書きする。
この修正を調べるのに、Semantic UIのJavaScriptのソースを見たんですが、意外と読み易くて助かりました。 Semantic UIは、利用者の日本語の情報が少ないですが、本家マニュアルとソースを見ればなんとかなりそうなので、使っていきたいです。