VSCode の拡張機能 php-class-diagram で簡単クラス図作成

4年ほど前から作成している PHPのソースコードからクラス図を生成するためのCLIツールがあります。
これを、簡単にVSCodeから利用できるようにするVSCode拡張機能を作成しましたので、どんな体験になるかを紹介します。
前提
以下の2点の項目を前提とします。
- PHPのプロジェクトに、php-class-diagramをインストールしておいてください。
composer require --dev smeghead/php-class-diagramを実行します。 - PlantUMLのプレビュー機能は、既存のプラグインを使用しますので、別途使えるようにしておいてください。UMLの爆速プレビュー環境をVisual Studio Code + PlantUML Server on Dockerで簡単に構築する
クラス図を出力するまで
クラス図を出力するまでの概要をスクリーンショットで紹介します。
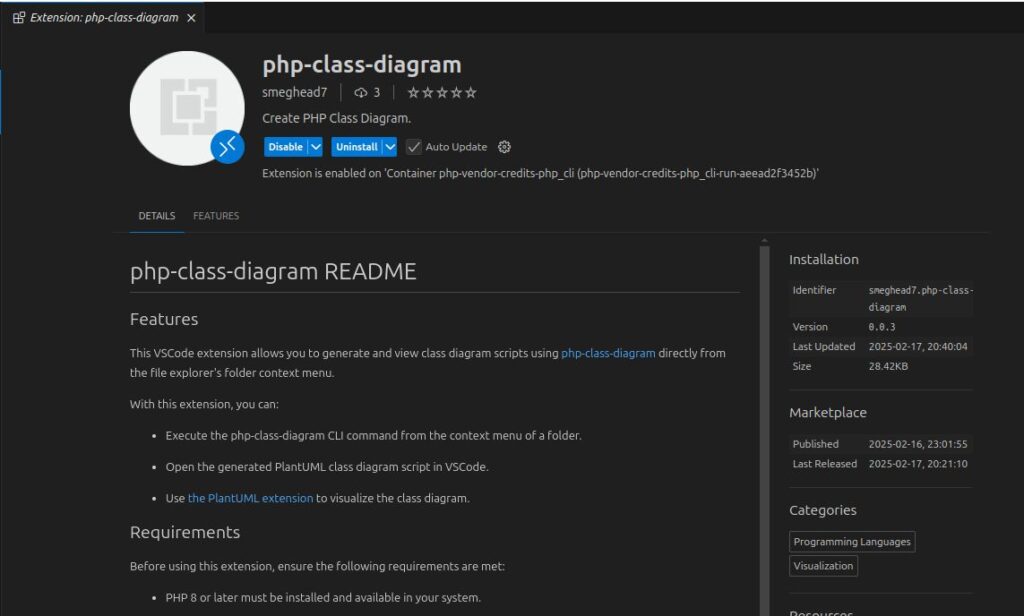
VSCodeの拡張機能 php-class-diagram をインストールします。
VSCodeの拡張機能で、「php-class-diagram」を検索してインストールしてください。
PlantUMLのクラス図のスクリプトを生成します
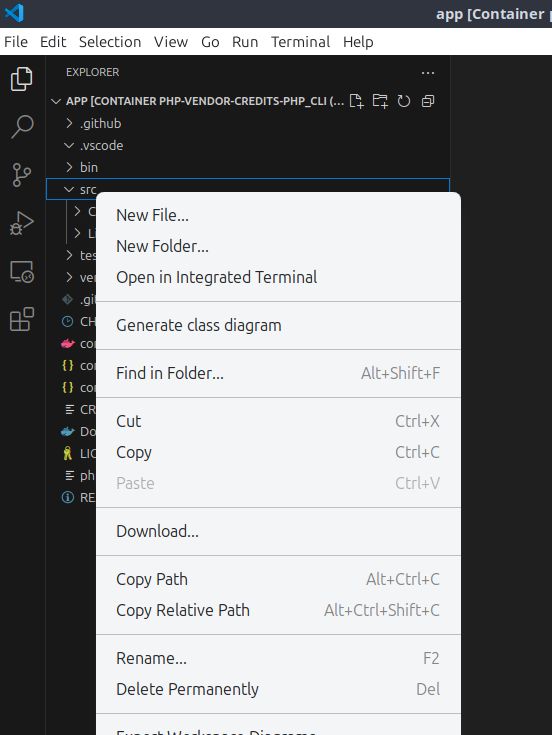
ファイルエクスプローラーのツリーから、クラス図を出力したい対象のフォルダを右クリックして、「Generate class diagram」(この拡張機能で追加されるメニュー)を選択します。
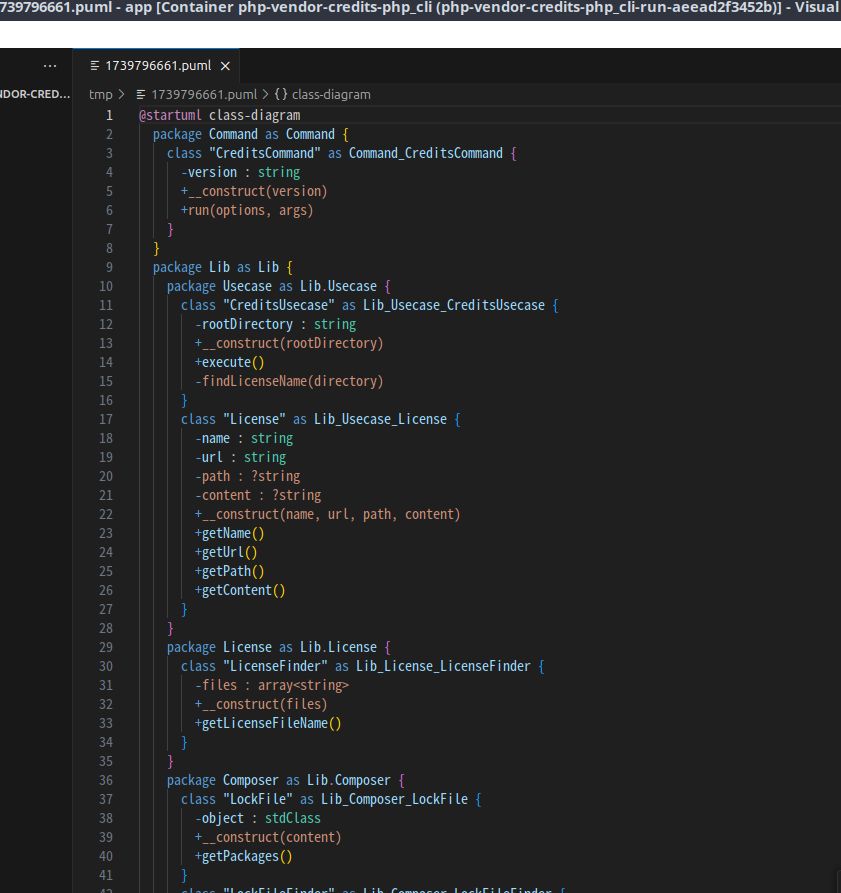
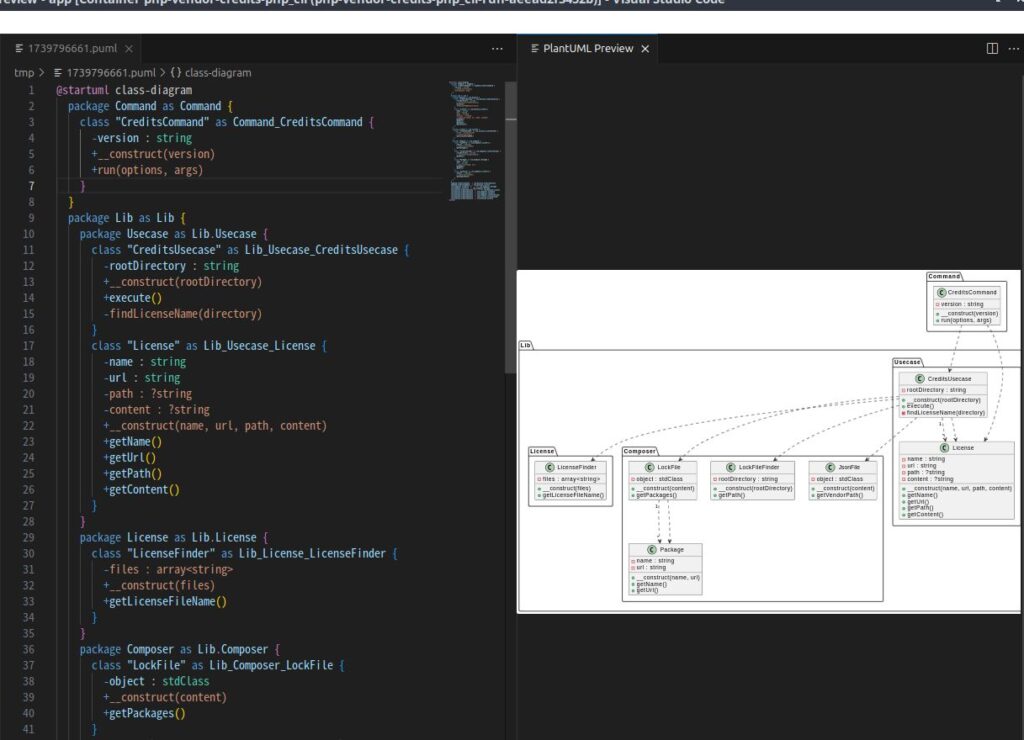
生成が成功すると、新しいエディタウィンドウが開きます。表示されている内容は選択したフォルダ内のPHPのクラス図のPlantUMLスクリプトです。
PlantUMLのプレビュー機能を使う
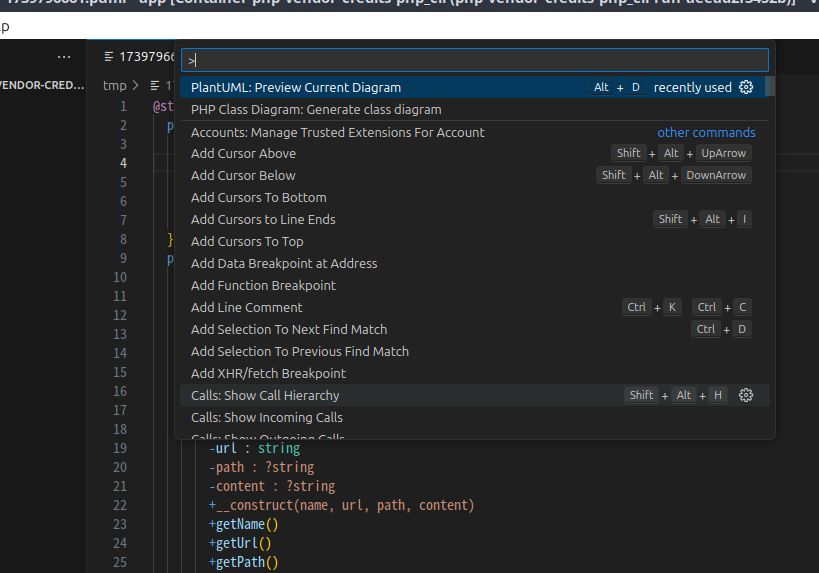
コマンドパレット(Ctrl+Shift+P)から、「PlantUML: Preview Current Diagram」を選択します。
ウィンドウが分割されて、クラス図が表示されます。
割と少ない手数で、好きなフォルダの中にあるクラスのクラス図を生成できることがわかってもらえると思います。これなら、今までよりも気軽にクラス図を確認することができるので、日々の開発や設計が捗ると思います。
何か問題がありましたら、連絡をお願いします。
VSCode拡張機能を開発した経緯
去年のPHPカンファレンスで、ちゃちいさん(@chatii)に、PHPStormの拡張機能が欲しいという要望を頂きました。その時は、私がPHPStormユーザーではないので難しいかもっていう話だったのですが、VSCodeの拡張機能なら作れるかもしれないと思い、まずはVSCodeの拡張機能を作りました。この拡張機能の機能や仕様が安定してきたら、どなたかPHPStormユーザーの方にPHPStorm版を作ってもらえると良いんじゃないでしょうか?
VSCode拡張機能の開発に触れてみての感想
今回作成してみるまで、VSCode拡張機能は専ら利用する側として過ごしてきました。以前にChromeの拡張機能を作っていた経験があるので、拡張の仕組みとかSDKとかを勉強すれば可能なんだろうなという風には思っていたけど、実際にはVSCode拡張機能を作ったことはありませんでした。
今回初めてVSCode拡張機能を作ってみて感じたことは、とても簡単に作れるんだなーという事です。
拡張機能の開発環境のひながたを作成するためのコマンド Yeoman が便利!
コマンド一発で、実行したらHello, Worldが動くプロジェクトが用意できました。エントリポイントのextension.tsにコメントも多くて最初の理解が進みました。
パッケージ作成や公開のためのコマンド vsceが便利!
パッケージを作成するコマンドで、親切に警告を出してくれたりしていたので修正する内容もわかりました。公開もコマンド実行で完了する仕組みが整っているので楽でした。
マーケットプレイスの認証が早い
最初に公開した時も、しばらく時間がかかるかと思いきや数分後には公開されていました。(Chromeは有人のチェックが行なわれていたように思う。Chromeの場合は悪意あるユーザーに狙われやすいこともあるので仕方ないですが)
ChatGPTのアドバイスが的確!
vscodeのSDKについては、事前知識が全くなかったのですが、ChatGPTにやりたい事を伝えると全部教えてくれるので、正直SDKのマニュアルはほとんど見てません。マニュアルは生成AIが読む時代を感じました。
Dockerで開発環境を作るのとテストの実施に難あり
ここまで好意的な感想ばかりでしたが、1点難しかった点があります。npm testを実行するためには、GUI環境というかDISPLAYが必要になるようで、そのためにDockerコンテナにいろいろなパッケージをインストールしました。しかも最後はDISPLAY環境変数を設定する必要があったりして、懐しい気分になりました。(昔、X Windowをリモートに飛ばすために設定した環境変数だなぁ。。。)
とは言え、概ねVSCodeの拡張機能を開発するのは、とても簡単にできるようになっているので、趣味の開発のお題としても適切なので、お勧めします。